alternateタグとは、代替ページが存在する旨をGoogleに伝えるためのものです。
※alternateは代用するという意味を持ちます。
一般的に、デバイスごとにURLが異なるサイトにおいて、Canonicalタグと併用します。
※Canonicalタグ:重複URLにてオリジナルURLが正規(オリジナル)であることを伝えるためのもの。
このページでは、このようなシチュエーションでalternateタグをCanonicalタグと併用すべきSEO的な理由、具体的な記述方法についてまとめていきます。
デバイスごとにURLが異なる場合、alternateタグを使うSEO上の理由
サイトによっては、スマホ(モバイル)版のページとデスクトップ(PC)版のページで、アスペクト(縦横)比が異なるため、URLを変えることがあります。
冒頭でもお伝えした通り、このようなシチュエーションでalternateタグは、canonicalタグと併用します。
重複コンテンツとして見られないため
GoogleはURLごとに検索エンジン上の評価をするため、デバイス別にURLが異なると重複コンテンツとして見なされる可能性があるからです。
リダイレクトが使用できないため
また重複コンテンツが存在する場合、重複URLからオリジナルURLへリダイレクトさせるのが一般的ですが、デバイス別にURLを分けている場合にはリダイレクトは適しません。
※リダイレクト:別ページ移動させるための処理。重複コンテンツによる評価の分散を避けることができる。
スマホのURLからPCのURLへリダイレクトを設定するとスマホでアクセスしたユーザーをPC版のページへ遷移させられるように、異なるデバイスの画面が表示させられるため、リダイレクトではなくCanonicalタグを使用します。
Canonicalタグを使用すれば、URLを遷移させることなく、重複コンテンツによる評価の分散を避けることができるからです。
他のデバイス(スマホ)のユーザーを重複(スマホ)URLにアクセスさせるため
しかしCanonicalタグだけを設定すると、オリジナルURLとして設定されていない他のデバイスからアクセスしても、そのデバイスに適したURLが検索画面等に表示されるわけではありません。
オリジナルURLにGoogleからの評価が集まっているからです。
【例】PCをオリジナルとしてCanonicalタグを設定した場合、スマホからアクセスしてもPC版のURLにアクセスしてしまう可能性がある
そのためオリジナルURL(PC版のURL)の要素内で、他のデバイス(スマホ)からのアクセスに関しては、他のデバイス用のURL(スマホ版のURL)を代用(alternate)するようalternateタグを設定します。
alternateタグ、Canonicalタグで異なるデバイス(スマホ、PC)URLを正規化するには
では、alternateタグとCanonicalタグを使って、異なるURLを正規化する方法について確認していきましょう。
オリジナルURL(PC版)の要素にalternateタグを設定する
まずオリジナルURLとして使用するデバイス(PC)の要素(<head>タグ)内で、他のデバイスからアクセスがあった場合、対象のデバイスのURLが代用する旨を記述します。
<head>タグ内部の記述方法は以下の通りです。
<link rel="alternate"target="_blank" rel="noopener" media="only screen and (max-width: 640px)"target="_blank" rel="noopener" href="http://ドメイン.com/smartphon/"target="_blank" rel="noopener" />引用元:別々のURL|Google検索
重複URL(スマホ版)の要素にcanonicalタグを設定する
続いて重複URLのデバイス(スマホ)の要素内(<head>タグ内部)にて、オリジナルURLが正規であることを明記します。
記述は以下の通りです。
<link rel="canonical"target="_blank" rel="noopener" href="http://ドメイン.com"target="_blank" rel="noopener" />引用元:別々のURL|Google検索
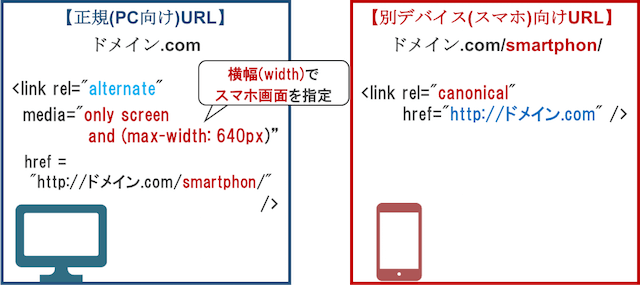
図の説明(まとめ)
分かりづらかったかもしれないので、以上のことを図でまとめる以下の通りになります。

デバイスの縦横比の違いは、レシポンシブルデザインへ対応させるべき
デバイスごとによる縦横比の違いは、できればCanonicalタグ、alternateタグを使うのではなく、レシポンシブルデザイン(縦横比に合わせたデザイン)を対応させることでURLを変えない方が望ましいでしょう。
検索エンジンの性能も良くなってきているので、デバイスごとのURLの違いによる評価の分散は減ってきているとは思います、これらのタグを用いても、URLの違いにより評価が分散する可能性は否定できないからです。
またWordpressなどのCMSはレシポンシブルデザインに対応しやすいテーマ(サイト全体のデザインの骨組みを決めるもの)も揃えているので、新規サイトを作る方は特に、レシポンシブルデザインを心がけましょう。