no indexとは、特定のURLを検索結果に表示(インデックス)させないよう、検索エンジンへ伝えるためのmetaタグです。
SEO対策を行う上で、no indexタグの役割や使い方について理解しておくべきでしょう。
このページではSEO対策におけるno indexタグの効果や、使うシチュエーション、記述方法についてまとめました。
no indexタグとは?
最初に、no indexタグについて理解してもらうために、no indexタグの基本知識を確認していきましょう。
no indexによる効果:検索エンジンへ表示されづらくなる
no indexタグを設定されたページは、検索結果へ表示されづらくなります。
no indexタグを設定されてもクローラーは回遊する
ですが、robots.txt(クローラーの動きを管理するためのファイル)におけるdisallow(クローラーからの回遊を制御するためのもの)と違い、no indexタグが、設定されたページを、クローラーがリンクなどを辿り回遊することは可能です。
そのためno indexタグがついたページが、検索エンジンからの評価(ページランク)がつくこともあります。
no indexを使用するSEO上の必要性
ではno indexタグを使用することでSEO上、どのような効果があるのでしょうか?
まずGoogleは品質に関するガイドラインを設けており、ガイドラインに反するページを検索エンジン上で評価しません。
検索エンジンから評価されない低品質なページがサイト内にあると、サイト全体(他のページ)の評価を落とす原因になります。
他ページの評価を落とさないためにも、サイト内で低品質なページが見つかった場合、no indexタグを使って検索結果へ表示させないようにします。
no indexタグとno followタグとの違い
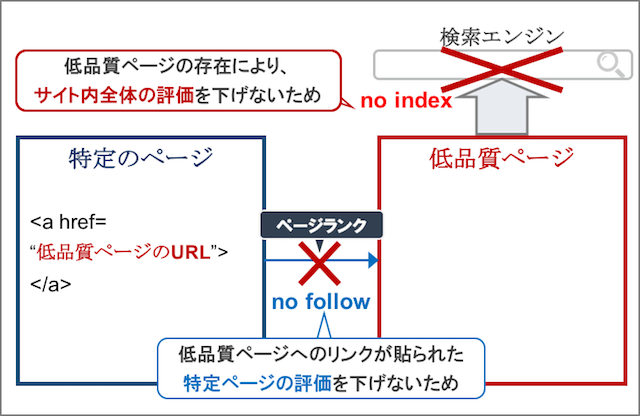
no indexタグと同じく、低品質ページによりサイトの評価を下げないために、no followタグが用いられることがあります。
リンク先のページへの評価の受け渡しを無効にすることを、Googleへ伝えるためのメタタグであり、no followタグは低品質ページやスパムの疑いのあるページへのリンクが貼ってあるページの評価を下げない役割を果たします。

両者の大きな違いは、no indexタグは、低品質ページ以外の”サイト全体の評価”の低下を避けるためのものなのに対して、no followタグは、低品質ページへリンクの貼られた”特定のページ”の評価を下げないためのものです。
no indexタグとdisallowとの違い
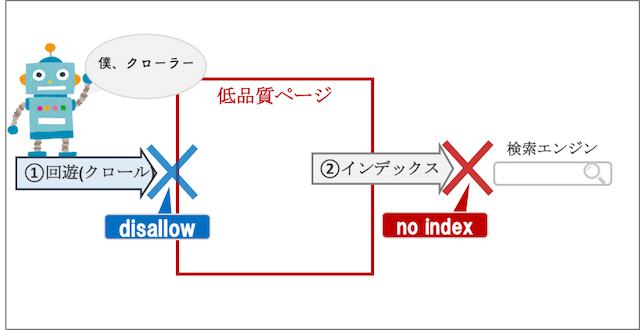
またno indexタグと、disallowの効果の違いについてよくかからない方もいるでしょう。両者の違いはクローラーが回遊するかどうかです。
no indexタグを設定してもクローラーの回遊を止めることができないのに対し、disallowを設定するクローラーの回遊が制御されます。

また、新しいページが検索結果に表示されるまで以下の二つの手順を踏みます。
- URLの巡回(クローリング)
- インデックス(検索結果への表示)
『no indexタグは②を無効にする』のに対して、『disallowは①を無効にする』と考えるとわかりやすいかもしれません。
no indexタグを使用する条件と主な事例
ではno indexタグはどのようなタイミングで使用すべきなのでしょうか?
以下のようなタイミング使用されるのが好ましいと思われます。
主な条件
【no indexタグを使用する条件】
- ページ自体の内容が薄い(または他ページと内容が被っている)
- サイトの構成上、ページ自体は(サイトの利便性を考えると)必要である
- txt(disallow)で制御する必要がない(※)
※すでに対象のページがインデックスされている場合、robots.txtの記述方法がわからない場合などが想定できます。
使うシチュエーション例
また具体的には以下のようなシチュエーションで使用すると良いと思います。
- 404エラー(not found)ページ
- テストページ
- ダウンロード用のページ
no indexタグの設定方法
続いてno indexタグの設定方法について確認していきましょう。
直接設定する場合
ファイルに直接、書き込む場合は、対象のページの要素内にある<head>タグの内部に、no indexのメタタグを記載します。
記述方法は以下の通りです。
<meta name=”robots” content=”noindex” />
wordpressを介して設定する場合
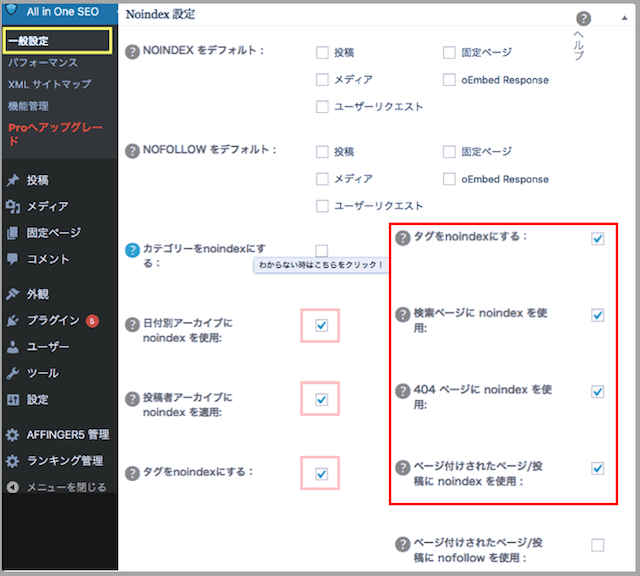
wordpressを使って設定する場合は、All in One SEOパックを介して設定すると良いでしょう。

一般設定から『No index設定』に移ると、大まかな指定ができます。サイトの仕様によって、チェックつけるべき項目は異なりますが、検索ページや404ページはno indexタグを設定した方が良いでしょう。

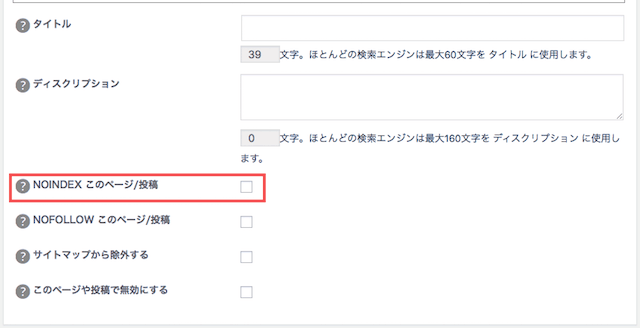
また個別で設置する場合は、各ページの投稿ページで、下までスクロールすると専用のチェック項目が用意されております。
no indexタグを使用する上での注意点
最後にno indexタグを使う上で気をつけておきたいことを紹介します。
アクセス数が落ちる可能性がある
no indexタグの設定されたページは、検索結果に表示されなくなるので、そのページからの流入(アクセス)はなくなります。
検索結果へ表示させるべきかよく検討した上で、no indexタグを使用するか判断しましょう。
効果は100%ではない
先ほども説明しましたが、no indexタグを設定しても検索結果へ表示されることはあります。
またインデックスされていないページで、検索結果へ表示させたくない場合は、robots.txtを介してdisallowを設定することで、クローラーからの回遊を制御するのが良いかもしれません。
disallowと併用しない
no indexタグを使用する際は、disallowと併用してはいけません。Disallowによりそもそもクローラーが回遊して来なくなるので、クローラーがno indexが設定されているかどうか確認できず、インデックスが削除されなくなるからです。
サイトマップから削除する
サイトマップが新しくリニューアルしてから、no indexタグが設定されているのにサイトマップに登録されているページがあると、エラーメッセージが届きます。
サイトマップ上にページを残しておくと、サイトマップの送信の際にクローラーが回遊してしまうので、no indexタグを設定したページに関しては、サイトマップから削除しておきましょう。