URLの正規化とは、URLは異なるが同じ(または似たような)コンテンツが存在した場合、どちらがオリジナルなのかを明確にし、オリジナル(正規)のURLを検索エンジンからきちんと評価させることを意味します。
主に『wwwの有無どちらのURLでもログインできる場合』や『デバイスごとにURLが異なる場合』など、URLの正規化を用います。
SEO対策を行う上で、URLの正規化についてきちんと理解しておくべきでしょう。
この記事では、URLの正規化のやり方や、URLの正規化が必要なシチュエーションと対処法を紹介します。
SEO上、URLの正規化(最適化)が必要な理由
まず検索エンジンの評価はURLごとに行われ、他のURLと内容が被るURLを評価しません。
そのためサイト内に内容の被るURLが複数あると、検索順位が下がり、アクセス数が下がる危険性があります。
重複コンテンツによるGoogleからの評価を下げないためにも、オリジナルのURLをきちんと評価してもらえるようURLの正規化を行うべきです。
URL正規化のやり方
URL正規化には、301リダイレクトとCanonicalタグの設置の二種類あります。
.htaccess上の301リダイレクトによる統一化

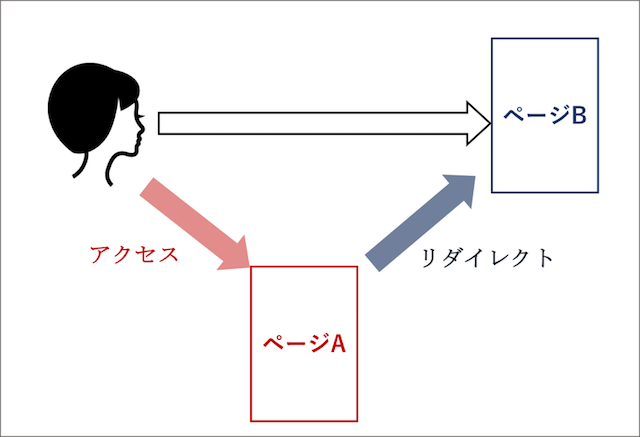
リダイレクトは、あるURLへクリックすると別のURLへ強制的に移動させられることを意味します。
そして301リダイレクトは、『.htaccess』のファイルで行われるリダイレクトを指し、移動後のURLへGoogleからの評価が集まる仕組みです。
重複URLからオリジナルURLにリダイレクトさせ、オリジナルURLに統一化させることで、オリジナルURLが正規化されます。
記述方法
サーバー上に、サイトのファイルを保存してあるフォルダの『.htaccess』に以下のように記述します。
【記述方法】http: /正規化.com/columns/1/からhttp: //正規化com/columns/2/へのリダイレクト
redirect 301 /columns/1 http://リダイレクト.com/columns/2/引用:リダイレクトの記事
※記述方法について詳しくは引用元のリンクを参考にしてください。
Canonicalタグによる正規化(Canonicalの使い方)
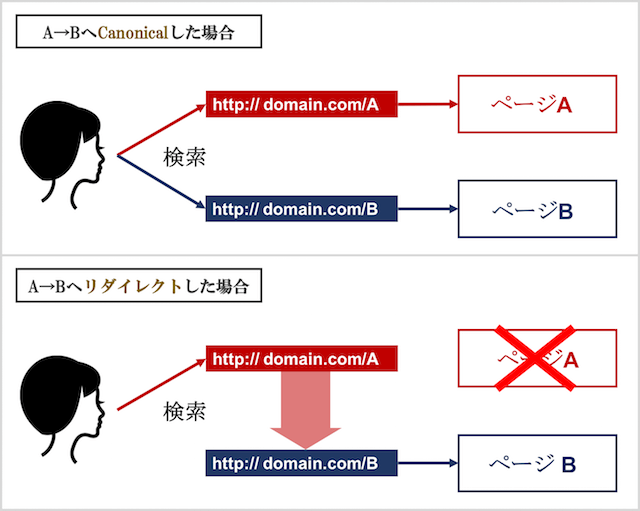
一方、Canonicalタグはリダイレクトのように別のURLへ移動させられません。

サイトの構造上、どちらのURLも残す必要があるけど、内容が被るため、どちらかをオリジナルのURLとして正規化させるために使用します。
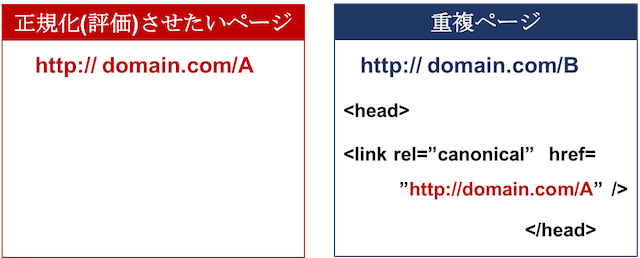
Canonicalタグは、重複ページのheadタグの中に、正規URLがオリジナルであることを記載することで、正規化します。

URL正規化の例と対処方法
続いてURL正規化のシチュレーション例と、対処法について紹介していきます。
index.htmlの有無
ドメイン名の後ろに『index.html』をつけてもつけなくても、トップページが表示されることがありますが、検索エンジンにとって別々のURLです。
例:『http://ドメイン名』と『http://ドメイン名/index.html』
301リダイレクトによって、どちらかのURLに統一させる必要があります。
【記述方法】
RewriteEngine on RewriteCond %{THE_REQUEST} ^.*/index.html RewriteRule ^(.*)index.html$ http://ドメイン名/$1 [R=301,L]引用元:海外SEO情報ブログ
詳しくは『index htmlのありなしについて』を参考にしてください。
wwwの有無
ドメイン名の前に、wwwが付いていてもいなくても、同じページが表示されることがありますが、こちらもどちらかに統一させるべきです。具体的には、以下の手順によりURLの正規化を行います。
- www有無のどちらかへ301リダイレクトする
- サーチコンソールでwwwの有無の指定をする
【記述例】wwwなしへ統一する場合
Options +FollowSymLinks RewriteEngine on RewriteCond %{HTTP_HOST} ^www. ドメイン名\.com RewriteRule ^(.*)$ http:// ドメイン名/$1 [R=301,L]引用元:www有無について
詳しくは『www有無について』を参考にしていただけたらと思います。
デバイスごとにURLが異なる場合
スマートフォンとPCでURLが異なることがあります。この場合、リダイレクトではなくcanonicalタグによる正規化を行います。スマートフォンとPCで縦横比が異なるため、デザインなどを指定するソースコードが異なるからです。
具体的には、以下の手順で行います。
- スマートフォン版の要素内で『PCのURLを正規化するためのcanonicalタグ』を設定する
- PC版の要素内で『スマートフォンに対するalternateタグ』を設定する
詳しくは『alternateタグとは』にて解説しております。
パラメータURL(例:商品一覧ページなど)

ECサイトなど、同じ商品ページでも価格や発売日で並び替えを行うと、語尾にパラメータURLが付与されます。
当然、元のURL(付与されていない状態の)とは別々に評価されます。パラメータURLは自動生成されるため、要素内を編集するファイルが同じなので、CanonicalタグによりURLの正規化を行います。
SSL化(httpからhttpsへ)
SSL化した場合も、httpのURLとhttpsで内容の同じURLが2種類存在します。全ページにhttpsが付与されるため、まとめてhttpからhttpsへのリダイレクト作業を行います。
リダイレクトによるURLの正規化(統一)を確認するには?
Canonicalによる正規化できたかどうかは、対象のURLの要素内を見る以外に、確認する術がありません。そのため最後にリダイレクトによるURLの正規化を確認する方法を紹介します。
検索窓でURLを入力する
一つは検索窓に、重複ページ(評価させたくないページの)URLを入力することです。入力して正規化させたいURLが表示されたらリダイレクトは成功したことになります。
専用のツールを使用する
『ohotsuku』を使って確認することもできます。対象のURLを入力し『チェックする』をクリックします。
リダイレクトされていない場合、『リダイレクトはしていません』と記載されますが、成功している場合は、『301リダイレクト設定をしています』と記載されます。