サイトマップとは、サイト内のページ一覧を、地図(マップ)のようにまとめたものを指します。
サイトマップは、ユーザーの向けのもの(HTMLサイトマップ)と、検索エンジン向けのもの(XMLサイトマップ)に分けることができます。
SEO対策を行う上で、サイトマップの制作は欠かせません。
※特にXMLサイトマップは重要です。
特にページ数の多いサイトほど情報が込み入っているので、どこにどの情報があるのか、わかりやすくするためにも、サイトマップは必要です。
この記事では、XMLサイトマップとHTMLサイトマップの作り方、サイトマップをサーチコンソールへ送信する方法についてまとめました。
SEO対策におけるサイトマップの必要性とは?
最初に、SEOの観点から、サイトマップの重要性について説明していきます。
HTMLサイトマップはユーザビリティの向上に繋がる

HTMLサイトマップは、サイト上に設置されたページです。サイトに訪れたユーザーを迷子にしないために、視覚的にどこにどの情報があるのか、わかりやすくするためのもので、ユーザビリティ(利便性)を向上させるために設置します。

XMLサイトマップは検索エンジンへサイトの情報を理解させる
一方、XMLサイトマップは、検索結果への反映、検索順位の決定を行う検索エンジンへ、サイト内の各ページの情報を理解してもらうために存在します。
検索結果にサイトを表示(インデックス)させるためにも、Googleに正しく評価してもらうためにも、XMLサイトマップの作成は欠かせません。
XMLサイトマップの作成方法(書き方)
ではサイトマップはどのように作成するのでしょうか?重要性の高いXMLサイトマップの作り方から紹介します。
手動で作成する場合の書き方
まず手動で作成する場合、以下のような記述方法をします。
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://web-come.com/columns /1/</loc> <lastmod>2019-04-15</lastmod> <changefreq>monthly</changefreq> <priority>0.5</priority> </url> <url> <loc> http://web-come.com/columns /2/</loc> <lastmod>2019--04-10</lastmod> <changefreq>weekly</changefreq> <priority>0.7</priority> </url> </urlset>引用元:SEO HACKS
※以下、各構文の解説になります。
文字コードの宣言
<?xml version="1.0" encoding="UTF-8"?>引用元:SEO HACKS
ネームスペース宣言
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"></urlset>引用元:SEO HACKS
ulsetタグの中には、これより以下の全ての情報を囲みます。
URLに関する情報
<url></url>以下、URLタグの中に、URL、更新頻度、URL、優先順位の全てを含みます。
固有のURLの指定
<loc></loc>このタグの中には、絶対URLを固有で指定します。URLの個数は50,000個以下、50MB以下のファイルに限定されます。指定する際、wwwの有無は統一させる必要があります。
最終更新日
<lastmod>YYYY-MM-DD </lastmod>引用元:SEO HACKS
このタグの中には、ファイルの更新日を記述します。
更新頻度
<changefreq>更新頻度</changefreq>このタグの中には、更新頻度を指定できます。
【指定方法】
- 「always」:頻繁に
- 「hourly」:1時間置き
- 「daily」:1日置き
- 「weekly」:1週間置き
- 「monthly」:1ヶ月置き
- 「yearly」:1年置き
- 「never」:更新しない
各ページの優先順位
<priority></prirority>0.0〜1.0の間で値を指定できます。優先的に回遊して欲しいURLに高い数字を指定します。
sitemap.xml Editorを介した作り方
手動で作成するのに自信がない方は、『sitemap.xml Editor』を使って作成することをオススメします。作成する際には、以下の情報を入力してください。
- URL
- 最終更新日
- 更新頻度
- 優先度
- 不要なディレクトリ
入力したら「sitemap.xml」をクリックしダウンロードします。ダウンロードしたファイルを保存先のサーバーのフォルダへアップロードしたら完了です。取得可能なURLは1,000以下と限定されているので、気をつけてください。
WordPressで使えるサイトマップの自動作成ツール
WordPressをご利用の方に関しては、「All in One SEO pack」や「Google XML Sitemaps」というプラグインをインストールすればXMLサイトマップを簡単に作成できます。
すでにAll in One SEO packをインストール済みの方は、そちらで十分でしょう。
All in One SEO pack

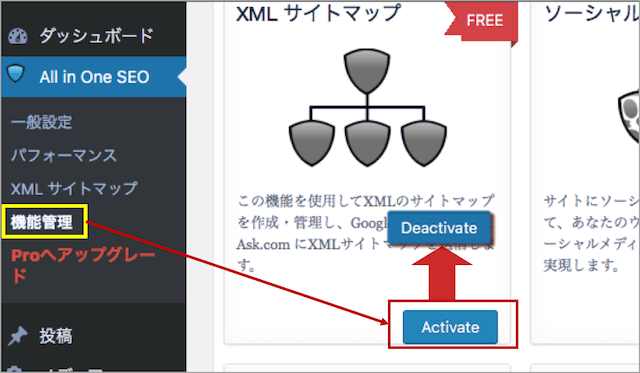
All in One SEOを使用する場合、『機能管理』から『XMLサイトマップ』の『Activate』をクリックし、『Deactivate』に変更してください。
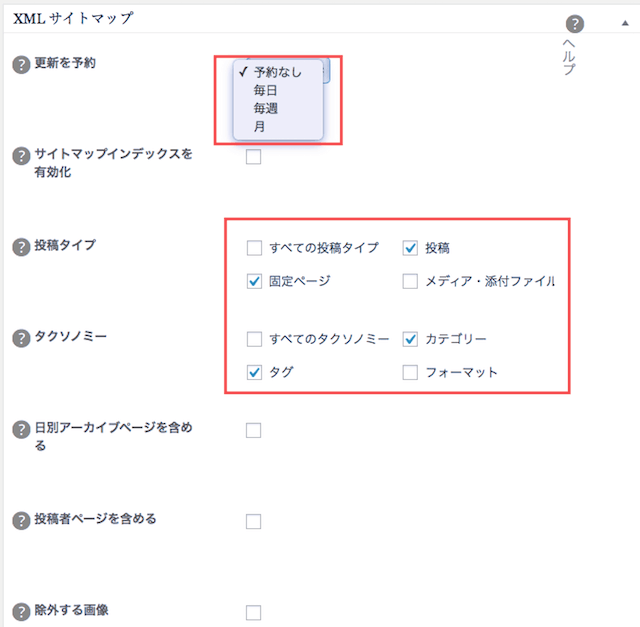
続いて『XMLサイトマップ』から、更新予約頻度、投稿タイプの種類(投稿ページ、固定ページ)、タクソノミー(カテゴリー、タグ)を指定します。

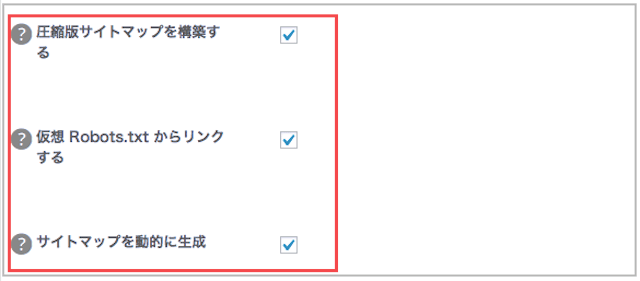
続いて圧縮版のサイトマップ、Robot.txt、サイトマップの動的生成の項目にチェックをつけてください。その他、除外したいページやカテゴリー、優先順位などを指定できます。

設定が完了したら、『サイトマップを更新』をクリックしてください。
Google XML Sitemaps
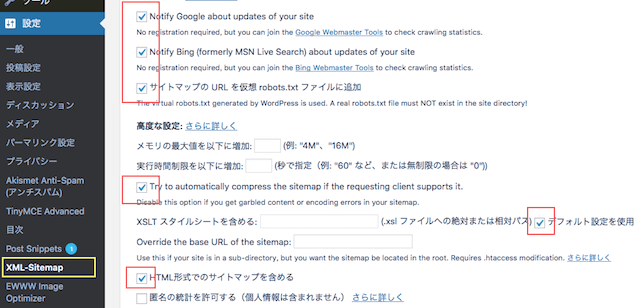
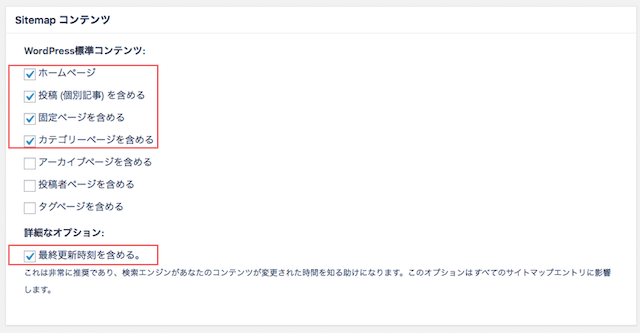
All in One SEOを使用しない場合、『Google XML Sitemaps』をインストールします。インストールしたら、以下の画像の項目をチェック入れてください。

標準コンテンツは、ホームページ、投稿ページ、固定ページ、カテゴリーページを含めると良いでしょう。

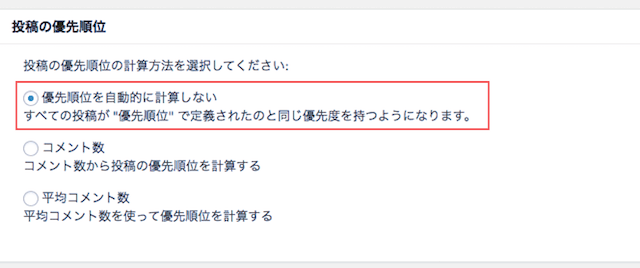
投稿の優先順位に関しては、優先順位を自動的に計算しないにチェックを入れるのが良いと思います。

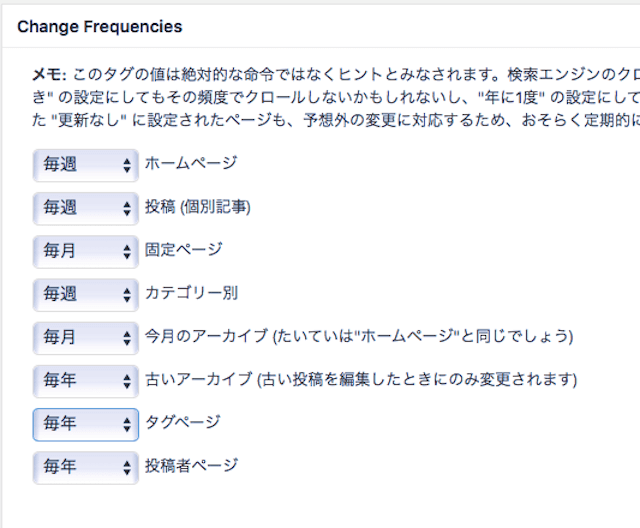
その他、含めないカテゴリー、ページ、更新頻度などを指定できます。

指定が完了したら保存してください。
XMLサイトマップをサーチコンソールへ送信する(Googleへ伝える)には?
XMLサイトマップを作成したら、サーチコンソールへ送信しましょう。
Google ウェブマスターツールへログイン
まずサーチコンソールを利用するにあたりGoogle ウェブマスターツールへログインします
XML Sitemapsを追加し、送信する

ログインが完了し、サーチコンソールの画面を開いたら、インデックスからサイトマップを選択します。
サイトマップの追加の項目に、対象のファイルのURLを入力し、送信ボタンを押せば送信の手続きは完了です。入力する内容は、以下の3項目になります。
- 『/sitemap.xml』
- 『/sitemap.xml.gz(XMLサイトマップの圧縮ファイル)』
- 『/feed』
サイトの情報を更新する度にサイトマップの送信を行いましょう。
robot.txtを介してインデックスさせることも可能
また、XMLサイトマップ以外にも、robot.txtを介してサイトの情報をGoogleの検索結果に表示させることもできます。robot.txtの使い方について詳しくは以下の記事を参考にしてください。
HTMLサイトマップの作成方法
続いてHTMLサイトマップの作成方法を説明します。
エクセルでコンテンツマップを作成する

まずエクセルなどを使って、各ページをまとめたコンテンツマップを作成しましょう。コンテンツマップは各ページを階層(カテゴリー)別にまとめたものです。
適切なパーマリンクを設定しアップロードする

作成したコンテンツマップの情報は、対象のサイトへアップロードしましょう(wordpressをご利用の方は固定ページで作成します)。アップロードしたら、適切なパーマリンク(ドメイン名/sitemap/)をつけて完了です。
WordPressで使えるサイトマップの自動作成ツール
WordPressのご利用の方は、プラグインを使って作成するのも良いでしょう。以下、PS Auto Sitemapを使った作成方法の手順についてまとめたものになります。
- PS Auto Sitemapをインストール
- PS Auto Sitemapの設定画面下のショートコードをコピー
- 新規追加した固定ページへショートコードを貼り付ける
- タイトルを『サイトマップ』にする
- パーマリンクを『sitemap』にする
- 公開する